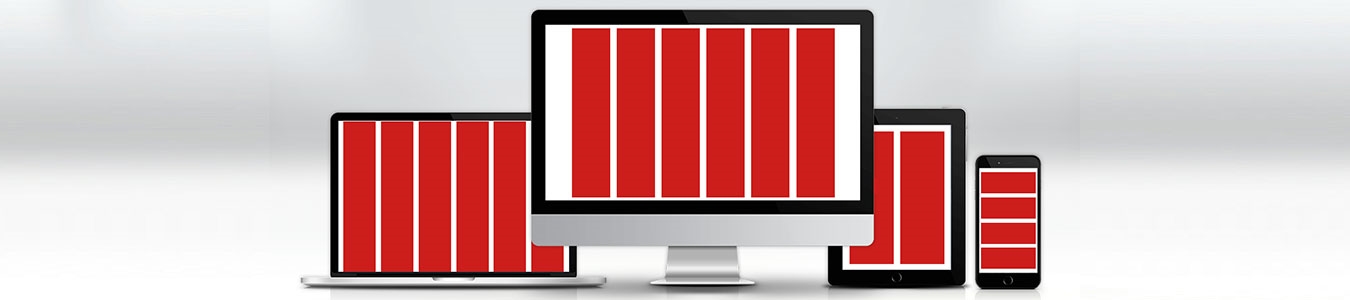
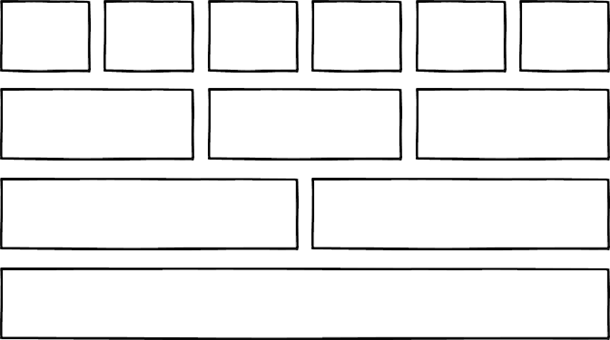
Der Webseite liegt ein 6-spaltiges Gestaltungsraster zugrunde. Alle Elemente sind innerhalb des Rasters angeordnet und bilden so eine harmonische Einheit. Alle vordefinierten Module orientieren sich ebenfalls an diesem Raster.

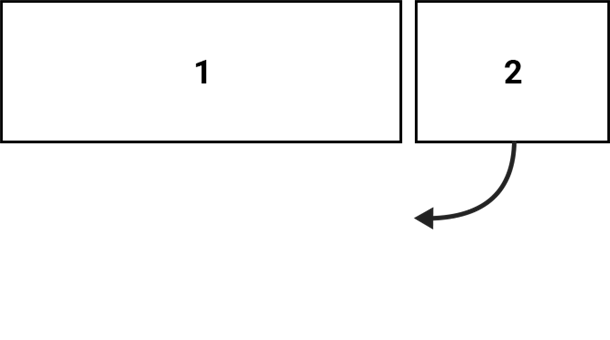
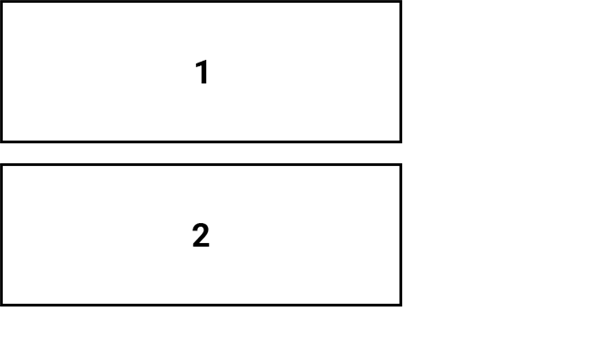
Die Anzahl der Spalten variiert je nach Bildschirmauflösung (auf dem Smartphone sind es z.B. nur zwei Spalten). Dementsprechend brechen die Inhalte um und passen sich dynamisch der Größe des Ausgabegeräts an.